
 .
. 

Tampilannya mirip tab view sederhana yang triknya pembuatannya pernah saya bahas sebelumnya hanya saja selain perbedaan yang sudah saya sebutkan diatas kolom widget ini ketika menu diklik tingginya akan menyesuaikan dengan tinggi widget. Untuk menguji dan meyakinkan sobat. Sekalian saya minta saran dan kritik teman-teman untuk kedua tampilan terbaik template sederhana itu!!!
O ya saya sarankan untuk mengetes tutorial ini pada minima template atau backup template sobat sebelum bereksperimen dengan template sobat saat ini.
Oke sekarang ikuti langkah-langkah berikut:
Cara menambahkan elemen halaman baru atau kolom full widgets pada sidebar template blogger/ Cara membuat tab view versi dua:
</head><div id='sidebar-wrapper'> just below there add the following code
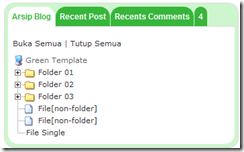
tbbxbgcolor, tbbxbrcolor, tbbxcolor1 and tbbxcolor2 jadi kita akan mudah mengganti warna tab konten langsung pada dashboard. Terakhir kita tambahkan code variable berikut pada bagian atas template variable definitions: Sekarang simpan template! Klik elemen halaman/ page elemen jika sobat berhasil akan melihat kolom seperti screenshot berikut.

Sobat bisa menambahkan sebuah widget setiap klik nomer yang ada, jadi sobat dapat menambahkan sekian widget pada 1 kolom dengan mudah. Jangan lupa setelah melihat preview/ pratinjau blog untuk menyimpan atau save template.
Untuk mengganti warna tab menu, background atau border masuk pada menu layout (tata letak) klik tab font dan warna seperti screenshot berikut.

SUMBER:http://www.ipanrock.info/2011/05/cara-membuat-tab-view-modern.html#more



0 komentar: